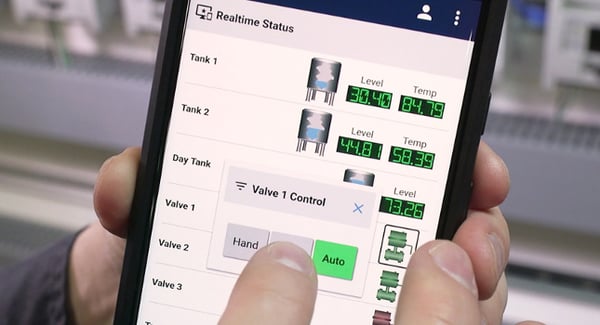
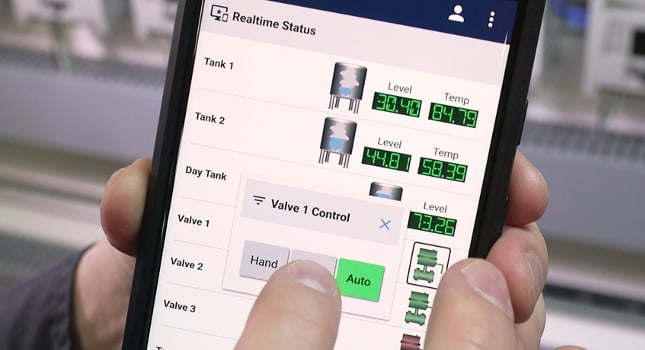
Amazing technology is at our fingertips today with HTML5 and CSS3 and native apps for phones and tablets. The adoption of mobile devices have taken over desktops as the preferred computing medium. Think of all the incredible applications leveraged daily; what if these were possible with a human-machine interface/supervisory control and data acquisition (HMI/SCADA) application? Well, they are.

Courtesy: Inductive Automation
Web browsers and web technology are mature enough for the industrial sector, and these improvements call for a new approach to HMI/SCADA. With the powerful tools, web technologies and next-generation visualization system in modern HMI/SCADA applications, users can build industrial applications that automatically respond to a unique situation. Modern tools also can mobilize the power of the plant floor by empowering the user to create beautiful, mobile-responsive industrial applications that run natively on any mobile device and web browser.
Using a modern web browser provides access to an HMI/SCADA application anywhere without plugins. Users can get access to Google applications on any device that supports a modern web browser. The same can be true for HMI/SCADA applications. This is possible because of HTML5 and CSS3 and native apps for phones and tablets.
HTML5 is the fifth release for the Hypertext Markup Language and is used to define and structure content on web pages. All web pages have implemented HTML in one way or another. CSS stands for Cascading Style Sheets, and CSS3 is its latest release. CSS revolutionized how to define the layout of webpages, most of which were built on HTML. CSS3 has some advanced styling capabilities and can be made responsive using media queries. This means such web pages have an optimized look for different screen sizes and resolutions.
New industrial mobile possibilities
These mature technologies provide many possibilities for HMI/SCADA applications including:- URL-friendly
- Custom navigation
- Powerful web components
- Gestures and multi-touch
- Mobile-responsive design
- Styling
- Federated identity: single sign-on (SSO) and two-factor authentication (2FA)
- Native apps for Apple iOS and Google Android
Web applications work through URLs. They’re the addresses used to access various resources; most of the time, they’re used to access a website on the internet. Users can copy the URL and send it to another user to get access to the same screen or resource without having to navigate to it. URLs also make it easy to understand where the user is in an application.
Powerful user interface (UI) components are available for the web, and it’s easy to build components. People interact with these components a lot, and it’s easy to bring them into the HMI/SCADA realm. Components such as powerful charts, menus, carousels, embedded maps and others support touch and gestures, such as swiping and multi-touch for zooming. They’re also mobile-responsive and designed to work well on desktops and smartphones.
Mobile-responsive HMI/SCADA
Mobile-responsive design is the most important feature with HTML5 and CSS3. It allows users to build one application that automatically changes to match the size of the screen, whether it’s a desktop, laptop, tablet, or phone. All modern websites are built with mobile-responsive design and present the same data but in different form factors based on the device.Users will get one view on a desktop with more detail — and a phone-optimized view on a smartphone. For example, if a user is looking at tabular data, they’ll get a traditional table with multiple columns on a desktop — but on a mobile device, there will be cards for each row. The table no longer shrinks down in the mobile device, losing column visibility. Every part of the HMI/SCADA could be built this way, which requires a new approach when thinking about the application. Building separate applications for mobile is a thing of the past.
CSS provides styling for web pages. Users can develop style classes (objects) that are reusable and defined in one place. Styling can be for background colors, foreground colors, fonts, borders, and design elements. This allows users to switch the style on the fly or update parts of the style without having to go to each screen. Defining styles is an important part of HMI/SCADA development and ensures consistent styles across multiple applications.
CSS3 also provides animation. An animated style class transitions through two or more style configurations over some period of time. For example, using an animated style class can be a powerful way to show data changes (such as an alarm state or machine state) on a component over time.
Securing SCADA systems
Security is one of the most important parts of any HMI/SCADA application, especially as more users gain access. Most organizations already use several cloud applications, such as email, document sharing, and customer tracking. These applications use SSO with existing corporate credentials and allow access to all applications in one place. This is possible using trusted federated identity technologies, such as security assertion markup language (SAML) and OpenID Connect. It’s possible to use those technologies with SCADA. Instead of having shared accounts, each person can log in to securely gain access to data they need.These systems can verify identify through two-factor authentication (2FA), which requires credentials and an additional step like a PIN sent to their phone. Many organizations don’t allow SCADA applications on smartphones due to security concerns. Using this technology, however, allows users to get data from different applications effectively and securely.
Smartphones also are incredible pieces of hardware technology. Smartphones have an amazing number of sensors built in such as GPS, camera, accelerometer, Bluetooth, and others. Applications can be made available to web browsers and smartphones at the same time. However, with smartphones, these applications can gain access to these sensors, which can unlock great opportunities.
Imagine using the GPS to automatically switch to the appropriate screen as the user walks around the plant or by tagging their location when entering in data. Imagine being able to place barcodes in strategic areas users can scan to provide machine manuals, operating procedures, or other information. Imagine being able to take pictures or stream video of a process to a corporate support team for remote troubleshooting.
Now is the time to leverage modern technologies in HMI/SCADA applications. And it’s never been easier. The possibilities are endless, and these technologies are available.
Travis Cox is the Chief Technology Evangelist at Inductive Automation. Edited by Chris Vavra, production editor, Control Engineering, CFE Media, cvavra@cfemedia.com.
View the original article and related content on Control Engineering.
MORE ANSWERS







Comments